Google AMP : définition, intégration et bénéfices
« Mobile to overtake fixed Internet access by 2014 »
Traduction : « Le mobile va dépasser l’accès internet fixe dès 2014 ». Cette prédiction audacieuse est de Mary Meeker, analyste chez Kleiner Perkins Caufield Byers, qui examine les tendances technologiques chaque année en mai. Cette prédiction a été énoncée en 2008. En 2015, on savait déjà que le temps passé sur le mobile pour surfer sur Internet était plus grand que le temps passé sur tous les autres médias. Ceci dit, on ne s’étonne donc pas que Google ait finalement mis en place une solution pour optimiser l’affichage des pages web sur le mobile.
AMP : Accelerated Mobile Pages
Commencé en 2015, le standard AMP (Accelerated Mobile Pages) a été mis en place par Google en février 2016.

But de AMP : Optimiser le temps de chargement des pages web sur le mobile pour offrir une expérience améliorée aux internautes. Ces internautes qui, en 2016, savent déjà que :
- ● bloquer les pubs permet d’afficher une page plus rapidement
- ● utiliser les applications web est généralement plus rapide que de surfer un site web
- ● Facebook et Apple ont mis en place des technologies qui permettent d’afficher du contenu quasi instantané
N’oublions pas que Google tire la plupart de ses revenus de la publicité en ligne! L’utilisation des apps, le bloquage des pubs et les technologies concurrentes déjà en place ont été des arguments très forts pour que le moteur de recherche créé et mette en place une solution pour un « Web ouvert » sur le mobile qui permette aux éditeurs d’offrir une expérience améliorée en termes de rapidité et fluidité d’affichage sur leurs propres sites.
Définition du projet Google AMP
AMP (pages mobiles accélérées) est un moyen de construire des pages web qui affichent rapidement du contenu statique. Google parle de trois parties distinctes pour ce projet :
- AMP HTML : du code HTML avec quelques restrictions pour la performance et quelques extensions pour créer du contenu riche au-delà du code HTML basique. Certaines balises HTML sont remplacées par des balises spécifiques AMP qui s’appellent composants AMP HTML.
- AMP JS : une librairie AMP JS qui gère l’affichage rapide des pages. Pour faire cela, ils ont fait en sorte que toutes les ressources externes d’une page soient asynchrones.
- Google AMP Cache : il peut être utilisé pour servir des pages AMP HTML mises en cache.
Traduction un peu moins technique :
Le projet Google AMP (pages mobiles accélérées) propose une version épurée d’une page web qui fonctionne sur une version réinventée du langage que l’on utilise pour créer des pages web: HTML. Cette version réinventée, que Google appelle AMP HTML, élimine tous les éléments considérés comme des obstacles pour charger rapidement une page sur le mobile, soit Javascript ou les scripts de tiers (third-party scripts).
Retenons que AMP permet un affichage [des pages] quatre fois plus rapide sur le mobile en utilisant dix fois moins de data. Retenons également que, pour l’instant, la plateforme est créée pour les éditeurs et les créateurs de contenu. Elle n’est pas encore optimisée pour les sites e-commerce, par exemple.
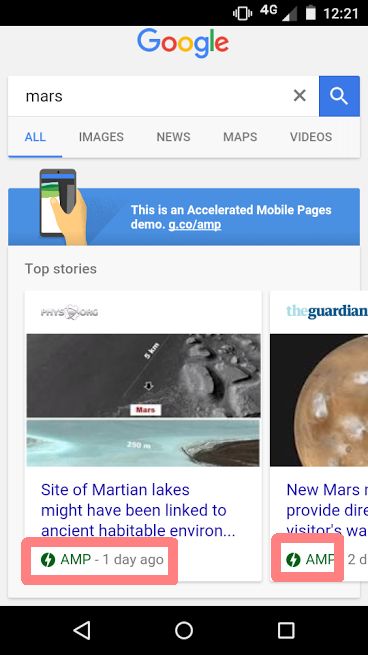
Comment ça se voit dans les résultats de recherche ?
Google place une icône d’éclair pour indiquer aux utilisateurs que la page est disponible en AMP et qu’elle se chargera instantanément.
Comment intégrer le standard AMP sur votre site
Les pages AMP ne sont pas censées remplacer les pages web standards. Les éditeurs auront deux versions de la même page :
- ● la version normale avec toutes les fonctionnalités des technologies web – https://www.mondomaine.ch/post/
- ● et la version AMP allégée, vers laquelle Google et ses partenaires vont rediriger leurs utilisateurs s’ils cliquent sur le lien de cette page. Cette version AMP aura /amp/ ajouté à la fin du lien https://www.mondomaine.ch/post/amp/
Le projet AMP propose des balises pour les images, les gifs animés, les vidéos, les carroussels, les image lightboxes, les embeds pour les réseaux sociaux Twitter, Facebook, Instagram, Pinterest, Vine. Apparemment, afin que le contenu apparaisse dans le carroussel de Google Search, le balisage schema.org doit être également intégré sur ces sites. La bonne nouvelle est que WordPress et Drupal ont déjà créé des modules AMP. Notre pari est que les autres plateformes vont suivre cette tendance. Si vous avez un site WordPress, vous trouverez des indications très précises pour installer et configurer le plugin AMP dans cet article. En faisant appel à une agence web, vous serez sûrs d’avoir tous les éléments mis en place correctement.
Pourquoi utiliser AMP sur son site
- L’affichage quasi instantané des pages optimisées AMP qui se traduit par la baisse du taux de rebond
- Le boost dans les résultats de recherche des sites AMP qui est aussi un boost du SEO (l’icône sur un fond vert qui invite les visiteurs à cliquer dessus)
- L’augmentation du nombre de pages vues – un affichage plus rapide signifie plus de pages visualisées dans la même session. Rappelons-nous que le projet AMP a un support natif intégré pour Google Analytics si vous vous demandez comment gérer et suivre ces pages.
The Next Web dévoile ses résultats après l’intégration de la technologie Google AMP. La présence dans le carroussel de Google Search, dédié aux sites qui utilisent la technologie AMP, leur a apporté plus de 40.000 pageviews (à savoir que ce nombre aurait été 0 sans l’intégration AMP).
Etes-vous créateur de contenu? Vous devriez penser à AMPer votre site.
RAPPORT D'ÉTUDE
Comment offrir une expérience client
plus humaine avec le publipostage ?
Catégories
- Agence web (24)
- Analytics (23)
- Anticiper le post Covid19 (4)
- Blog (167)
- E-commerce (3)
- IA (4)
- Inbound Marketing (31)
- Marketing automation (15)
- Marketing de contenu (11)
- News (16)
- Online marketing (19)
- Rapidité d’exécution en période de crise (2)
- RGPD (3)
- Saisir les opportunités du moment et rester actif (4)
- SEA (5)
- SEO (94)
- SEO et ROI (6)
- Social Media (20)
- Web Marketing B2B (24)