Il y a beaucoup d’éléments qui entrent dans la conception d’une page Web pour offrir la meilleure expérience utilisateur possible. La vitesse de chargement de la page et la facilité d’interaction avec la page ne sont que quelques exemples. Et la liste est en constante évolution.
Google définit les éléments essentiels d’une page Web « Core Web Vitals » qui améliorent l’expérience utilisateur comme des « éléments vitaux essentiels pour le Web ». Les Core Web Vitals feront partie de la mise à jour du classement de l’expérience de page de Google en 2021. Et il y a une forte indication qu’ils auront un impact significatif sur le référencement et le classement des sites Web dans Google.
Dans cet article, et à la suite de la mise à jour de l’expérience de la page, nous revenons sur ce que sont les Core Web Vitals et leur prise en compte dans le référencement.
Qu’est-ce que le Core Web Vitals ?
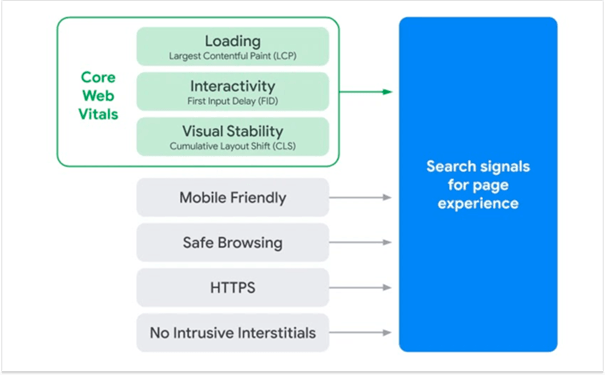
Les Core Web Vitals sont une série de signaux qui aident à évaluer la convivialité d’une page Web. Ces « signes vitaux » sont des signaux de qualité de page qui contribuent à une bonne expérience utilisateur. Et c’est bon pour le référencement !
Les Core Web Vitals couvrent des éléments tels que le temps de chargement des pages, la réactivité et la stabilité visuelle du contenu. Ils explorent également l’étiquetage des résultats de recherche avec des symboles pour indiquer si les pages ont de bons ou de mauvais scores CWV.
A ce jour, l’ensemble des 3 KPIS « Core Web Vitals » de Google comprend :
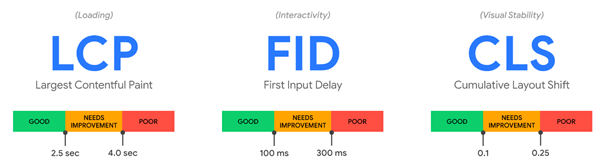
Largest Contentful Paint (LCP) : la performance de la page
Le LCP elle mesure la vitesse de chargement globale d’une page sur laquelle s’affichent les éléments principaux sur l’écran de l’utilisateur.
Plus la page se charge rapidement, mieux c’est. Il est marqué dans la chronologie lorsque la majorité du contenu est chargée. Et Google recommande que cela se produise dans les 2,5 premières secondes.
First Input Delay (FID) : l’interactivité de la page
Le FID mesure la réactivité du chargement de la page à la suite des interactions des utilisateurs. Cela fait référence à la vitesse à laquelle une page Web se charge et s’exécute afin que l’utilisateur puisse interagir avec la page.
Par exemple, si un utilisateur clique sur un lien ou sélectionne une liste déroulante, à quelle vitesse cette action sera-t-elle exécutée sur la page. Sachez que les interactions des utilisateurs seront retardées lorsqu’un navigateur est occupé à exécuter d’autres tâches en même temps.
Google recommande un FID inférieur à 100ms.
Cumulative Layout Shift (CLS) : stabilité de la page
Le CLS mesure la stabilité visuelle d’une page web. Par exemple, lorsqu’un bouton ou un lien se déplace sur la page Web, ce peut amener une personne à cliquer sur autre chose que ce qu’elle voulait initialement.
Google surveille ainsi les changements de mise en page subis par les internautes. Le score CLS doit être inférieur à 0,1, le plus proche possible de 0.
Crédit d’image : Web Vitals , Google Developers
Quel impact sur votre référencement SEO ?
Les Core Web Vitals garantissent que l’expérience utilisateur sur votre site est rapide, réactive et fluide. Ce qui fait déjà parti des objectifs d’une bonne stratégie de référencement.
- LCP est un moyen de mesurer le chargement rapide des pages Web. Il aide les visiteurs de votre site Web à avoir une bonne expérience utilisateur et à rester sur votre site.
- FID va influer pour garder les visiteurs sur votre site.
- CLS permet de garantir une expérience fluide pour vos utilisateurs mobiles, une stratégie clé de référencement.
Enfin, cela vous apportera certainement une vue différente : si votre site est lent, il ne peut pas répondre rapidement à une demande de recherche vocale. Et à la question « la recherche vocale deviendra-t-elle de plus en plus importante ? », la réponse est oui ! La vitesse globale est donc vitale à l’avenir.
Retenez que les Core Web Vitals aident à garantir la satisfaction des utilisateurs pour ainsi les inciter à rester sur votre site. Ceci, à son tour, aura un réel impact sur les classements.
Selon Google, il faut garder en tête que les 3 signaux LCP, CLS et FID doivent être favorables selon le rapport Page Spreed Insight (voir l’outil ci-dessous) pour pouvoir bénéficier du « ranking boost ». C’est ainsi que vous pourrez véritablement mesurer l’impact des CWV sur votre SEO.
Comment mesurer ces « Core Web Vitals » ?
Vos sites Core Web Vitals sont enregistrés et stockés dans le rapport d’expérience utilisateur de Chrome. Il existe différentes API pour s’y connecter. Google a d’ailleurs donné une liste d’outils permettant de les mesurer :
PageSpeed Insights (PSI) : pour une URL individuelle, elle permet de tester une page web grâce à une liste de points d’amélioration. Il marque chaque Core Web Vitals avec un drapeau bleu, et si la page a réussi ou non l’évaluation Core Web Vitals.
Chrome UX Report : pas vraiment considéré comme un outil, c’est un ensemble de données publiques qui permet à Google de récolter des informations. Il se base de l’expérience des utilisateurs qui naviguent sur Google Chrome. Plus votre site sera populaire, plus le rapport dans Chrome UX Report sera important.
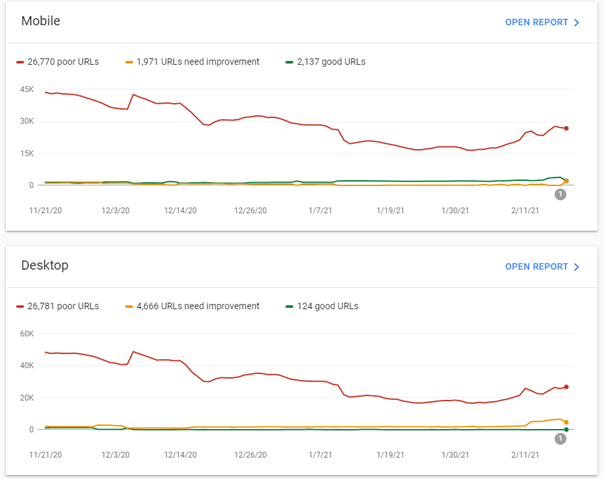
Google Search Console (GSC) : pour monitorer vos Core Web Vitals sur une période de 3 mois sur votre tableau de bord.
Les 3 outils cités ci-dessus sont les plus populaires et surtout indispensables. Parmi ceux communiqués par Google, vous pouvez également retrouver :
- Chrome DevTools
- Lighthouse
- Web Vitals Extension
- L’API Screaming Frog SEO Spider (avec PageSpeed Insights)
Si vous souhaitez davantage d’informations sur les « Core Web Vitals », sachez que nous coanimons un webinar à ce sujet le jeudi 25 mars. Vous pouvez désormais vous inscrire ici.
Pour aller plus loin et comprendre comment améliorer chaque signal des Core Web Vitals, nous vous invitons à découvrir cet article plus technique pour auditer les Core Web Vitals.
En attendant, n’hésitez pas à nous faire part de vos questions, nous y répondrons avec plaisir.
Catégories
- Agence web (24)
- Analytics (23)
- Anticiper le post Covid19 (4)
- Blog (167)
- E-commerce (3)
- IA (4)
- Inbound Marketing (31)
- Marketing automation (15)
- Marketing de contenu (11)
- News (16)
- Online marketing (19)
- Rapidité d’exécution en période de crise (2)
- RGPD (3)
- Saisir les opportunités du moment et rester actif (4)
- SEA (5)
- SEO (94)
- SEO et ROI (6)
- Social Media (20)
- Web Marketing B2B (24)